1. 책 DB를 넣어주세요.
2. 나의 스터디 흔적을 사진으로 보여주세요.

3. 이번 스터디에서 특별히 좋았던 점이나 어려웠던 점이 있었나요? 새로 알게된 부분이 있다면 알려주세요.
Array객체의 주요 메서드들
|
concat
|
A.concat(B)
|
배열 A와 B를 합쳐 새로운 배열을 생성
|
|
join
|
A.join("-")
|
배열 A의 요소들 사이에 "-"를 넣어 구분
|
|
push
|
A.push("a")
|
배열 A에 a라는 요소를 맨 뒤에 추가
|
|
unshift
|
A.unshift("a")
|
배열 A에 a라는 요소를 맨 앞에 추가
|
|
pop
|
A.pop()
|
배열 A의 맨 뒷 요소를 추출
|
|
shift
|
A.shift()
|
배열 A의 맨 앞 요소를 추출
|
|
splice
|
A.splice(2)
|
배열 A의 인덱스 2부터 끝까지 삭제
|
|
A.splice(2,3)
|
배열 A의 인덱스 2부터 요소 3개를 삭제
|
|
|
A.splice(2,3,"a")
|
배열 A의 인덱스 2부터 요소 3개를 삭제하고, 그 자리에 a라는 요소 넣기
|
|
|
slice
|
A.slice(2)
|
배열 A의 인덱스 2부터 끝까지 추출 (원래 배열은 변경되지 않음)
|
|
A.slice(2,5)
|
배열 A의 인덱스 2부터 인덱스 5까지 추출 (원래 배열은 변경되지 않음)
|
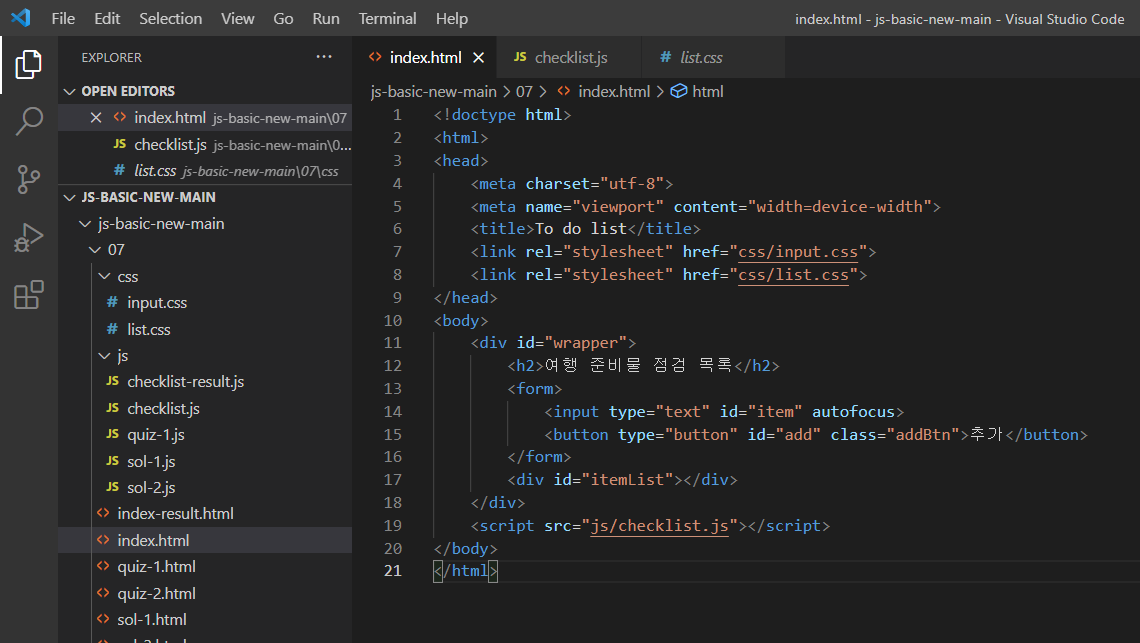
4. 열심히 실습한 코드를 저장해 첨부해 주시거나 자랑할만한 스크린샷이 있다면 올려주세요.

728x90
반응형
'etc. > Do it! 공부단' 카테고리의 다른 글
| Do it! 자바스크립트 입문 / 09단원 폼과 자바스크립트 (0) | 2022.04.05 |
|---|---|
| Do it! 자바스크립트 입문 / 08단원 웹 문서를 다루는 방법, 문서 객체 모델(DOM) (0) | 2022.04.05 |
| Do it! 자바스크립트 입문 / 06단원 여러 자료를 한꺼번에 담는 객체 (0) | 2022.01.22 |
| Do it! 자바스크립트 입문 / 05단원 함수와 이벤트 (0) | 2022.01.22 |
| Do it! 자바스크립트 입문 / 04단원 흐름을 제어한다! 제어문 (0) | 2022.01.21 |

