1. 책 DB를 넣어주세요.
2. 나의 스터디 흔적을 사진으로 보여주세요.

3. 이번 스터디에서 특별히 좋았던 점이나 어려웠던 점이 있었나요? 새로 알게된 부분이 있다면 알려주세요.
객체
- 프로그램에서 인식할 수 있는 모든 대상
- 객체 안에 숫자, 문자열 등 여러 가지 자료형이 포함된다.
- 속성 : 객체에서 값을 담고 있는 정보
- 객체는 일종의 틀로, 인스턴트들을 찍어낸다. (new 예약어를 사용)
- 하지만 Math 객체처럼 인스턴스를 생성하지 않고 바로 사용가능한 객체들도 있다.
내장 객체
- Date, Number, Boolean, Array, Math 등
* Window 객체는 모든 객체를 품고 있는 최상위 객체로, Window 객체의 함수는 이름만 사용해서 실행 가능
문서 객체 모델(DOM)
- 객체를 사용해 웹 문서를 관리하는 방식
브라우저 객체 모델(BOM)
- 웹 브라우저 정보를 객체로 다루는 방식
사용자 정의 객체
- '리터럴 표기법'을 이용한 객체 생성법 (객체 틀을 만들지 않고 개별적으로 객체를 선언하는 방법임)
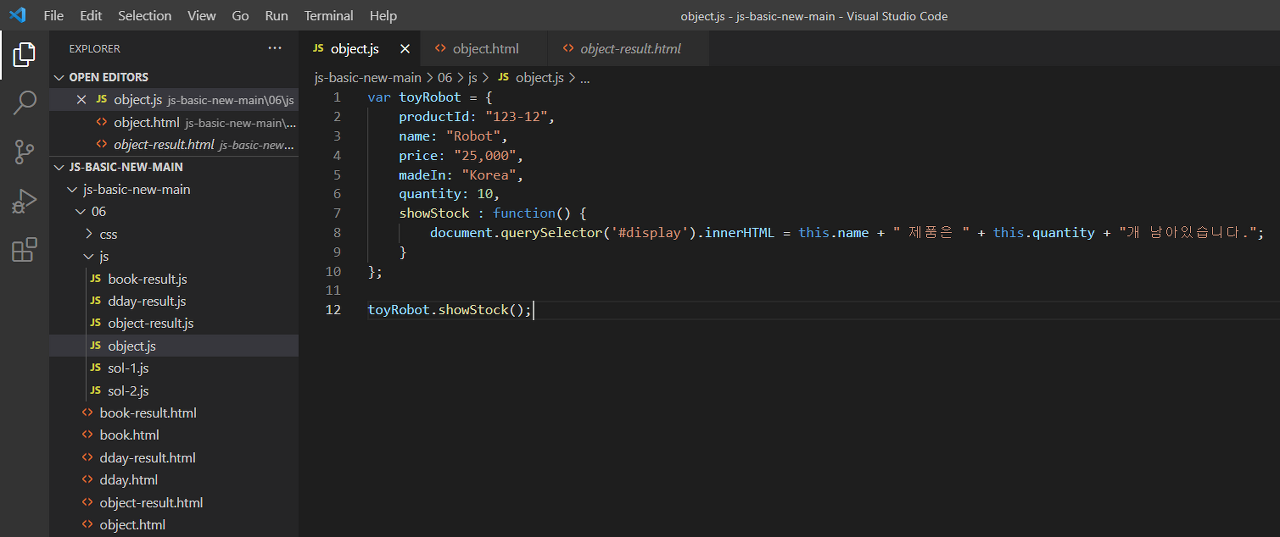
var 객체명 = { 속성1: 값, 속성2: 값, 함수1: function() { 함수 내용 }, 함수2: function() { 함수 내용 } };
- '생성자 함수'를 이용한 객체 생성법
function 객체명(값1, 값2, 값3) { this.속성1 = 값1; this.속성2 = 값2; this.속성3 = 값3; } let 인스턴스명 = new 객체명(값1, 값2, 값3);
4. 열심히 실습한 코드를 저장해 첨부해 주시거나 자랑할만한 스크린샷이 있다면 올려주세요.

728x90
반응형
'etc. > Do it! 공부단' 카테고리의 다른 글
| Do it! 자바스크립트 입문 / 08단원 웹 문서를 다루는 방법, 문서 객체 모델(DOM) (0) | 2022.04.05 |
|---|---|
| Do it! 자바스크립트 입문 / 07단원 배열을 쉽게 다루자! Array 객체 (0) | 2022.01.22 |
| Do it! 자바스크립트 입문 / 05단원 함수와 이벤트 (0) | 2022.01.22 |
| Do it! 자바스크립트 입문 / 04단원 흐름을 제어한다! 제어문 (0) | 2022.01.21 |
| Do it! 자바스크립트 입문 / 03단원 변수와 자료형 그리고 연산자 (0) | 2022.01.21 |

