1. 책 DB를 넣어주세요.
2. 나의 스터디 흔적을 사진으로 보여주세요.

3. 이번 스터디에서 특별히 좋았던 점이나 어려웠던 점이 있었나요? 새로 알게된 부분이 있다면 알려주세요.
변수에 관해서
var 변수의 문제점
- 자바스크립트 해석기는 함수 소스를 훑어보면서 var 변수를 따로 기억해둔다. (호이스팅)
- 재선언이 가능하다.
let 변수의 특징
- 블록({}으로 묶은 부분)에서만 유효하다.
- 재선언이 불가능하다.
const 변수의 특징
- const로 선언한 변수는 상수가 되어, 절대 변경되지 않는다.
매개변수와 인수
- 매개변수 : 함수를 실행하기 위해 필요하다고 지정하는 값
- 인수 : 매개변수 자리에 실제로 넘겨받은 값
* 매개변수의 디폴트 값을 미리 지정할 수도 있다.
예) function add (a, b = 5, c = 10) { return a + b + c; };
함수에 관해서
익명 함수
- 이름이 없는 함수
- 함수 자체가 '식(Expression)'
즉시 실행 함수
- 함수를 정의함과 동시에 실행하는 함수
- 괄호 안에 함수를 선언해주고, 인수가 들어갈 괄호를 추가해주기
화살표 함수
- 함수 선언을 간단하게 하는 방법
- 익명 함수에서만 사용할 수 있음
- let sum = (a, b) => a + b;
이벤트에 관해서
이벤트
- 웹 브라우저나 사용자가 행하는 어떤 동작
이벤트 핸들러
- 이벤트와 이벤트 처리 함수를 연결해 주는 것
- 이벤트 이름 앞에 on을 붙여서 사용
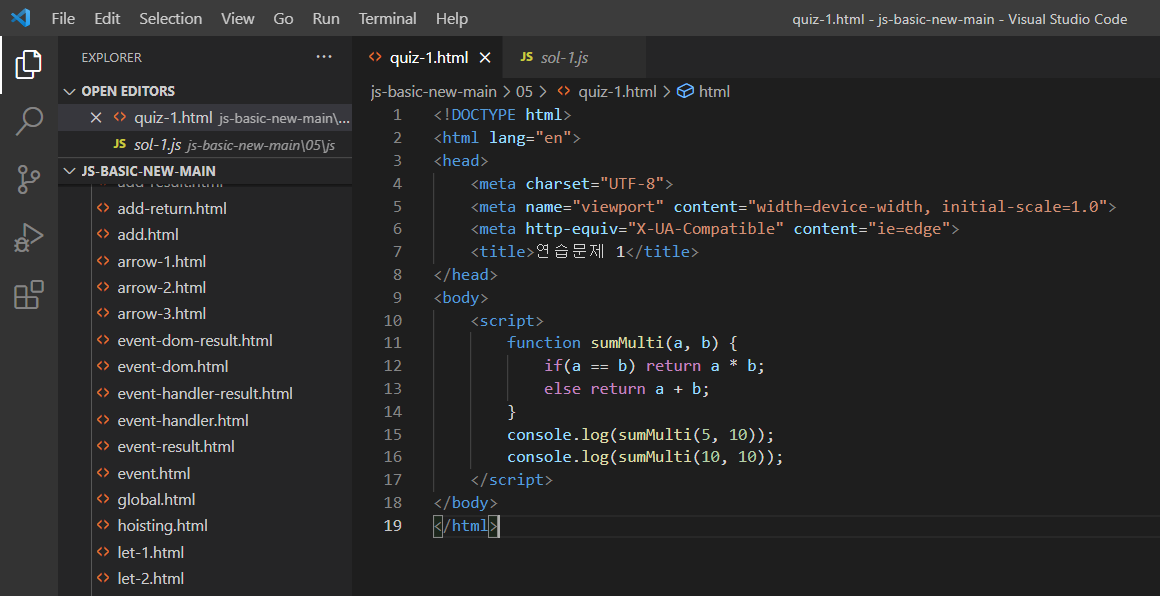
4. 열심히 실습한 코드를 저장해 첨부해 주시거나 자랑할만한 스크린샷이 있다면 올려주세요.

'etc. > Do it! 공부단' 카테고리의 다른 글
| Do it! 자바스크립트 입문 / 07단원 배열을 쉽게 다루자! Array 객체 (0) | 2022.01.22 |
|---|---|
| Do it! 자바스크립트 입문 / 06단원 여러 자료를 한꺼번에 담는 객체 (0) | 2022.01.22 |
| Do it! 자바스크립트 입문 / 04단원 흐름을 제어한다! 제어문 (0) | 2022.01.21 |
| Do it! 자바스크립트 입문 / 03단원 변수와 자료형 그리고 연산자 (0) | 2022.01.21 |
| Do it! 자바스크립트 입문 / 02단원 자바스크립트와 친해지기 (0) | 2022.01.21 |

