1. 책 DB를 넣어주세요.
2. 나의 스터디 흔적을 사진으로 보여주세요.

3. 이번 스터디에서 특별히 좋았던 점이나 어려웠던 점이 있었나요? 새로 알게된 부분이 있다면 알려주세요.
자료형
- 자바스크립트는 변수에 저장하는 값에 따라 자료형이 결정된다.
- 어떤 변수의 자료형을 알고싶다면 'typeof' 연산자를 사용한다.
- 자바스크립트는 정수와 실수 모두 number로 취급한다.
- 'undefined' 자료형 : "처음부터 변수에 값이 할당되지 않았다."
- 'null' 자료형 : "처음에 할당된 값이 더는 유효하지 않다."
- 복합 자료형에는 '배열'과 '객체'가 있다.
- '객체' 자료형은 '중괄호'로 묶인, 'key'와 'value'의 한 쌍으로 이뤄진 여러 자료들이 묶인 형태이다.
자료형 체크 방식
- 자바스크립트는 웹 문서에 동적인 효과를 추가하기 위해 등장한 가벼운 언어였다.
- 따라서 '느슨한 자료형 체크' 방식을 따른다.
- 하지만 자바스크립트가 점점 발전하며 '강력한 자료형 체크'의 필요성이 대두되었다.
- 이에 등장한 것이 '타입 스크립트'로, 자바스크립트에 '강력한 자료형 체크'방식을 사용한 것이다.
템플릿 문자열
- 기존의 '문자열 + 값 + 문자열' 방식이 아닌, 문자열 사이에 값을 끼워넣는 방식
- 백쿼트(\)로 문자열을 묶고, 값이 들어가는 부분은 ${} 안에 표기
- 예) \원래 가격은 ${originPrice}원 입니다.\
==와 ===
- ==는 10과 '10'을 같다고 판단한다. (자동으로 자료형 변환)
- ===는 10과 '10'을 다르다고 판단한다.
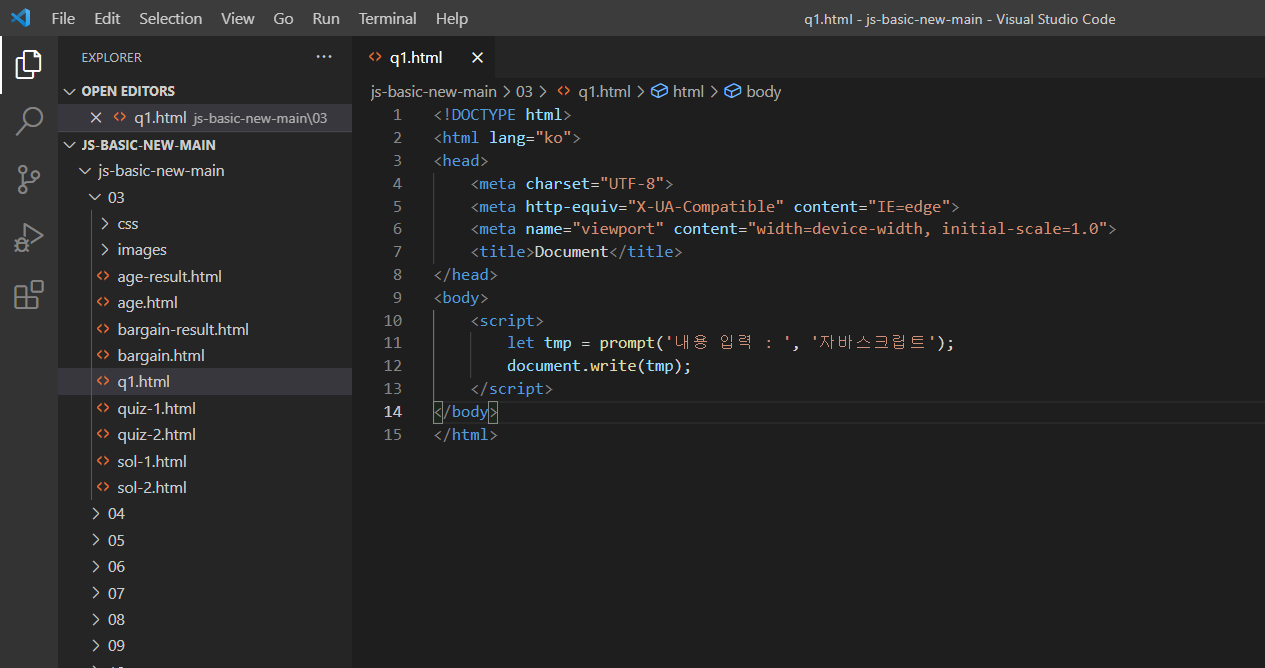
4. 열심히 실습한 코드를 저장해 첨부해 주시거나 자랑할만한 스크린샷이 있다면 올려주세요.

'etc. > Do it! 공부단' 카테고리의 다른 글
| Do it! 자바스크립트 입문 / 05단원 함수와 이벤트 (0) | 2022.01.22 |
|---|---|
| Do it! 자바스크립트 입문 / 04단원 흐름을 제어한다! 제어문 (0) | 2022.01.21 |
| Do it! 자바스크립트 입문 / 02단원 자바스크립트와 친해지기 (0) | 2022.01.21 |
| Do it! 자바스크립트 입문 / 01단원 안녕? 자바스크립트! (0) | 2022.01.21 |
| Do it! 오라클로 배우는 데이터베이스 입문 / 19단원 저장 서브프로그램 (0) | 2022.01.06 |

