1. 책 DB를 넣어주세요.
2. 나의 스터디 흔적을 사진으로 보여주세요.

3. 이번 스터디에서 특별히 좋았던 점이나 어려웠던 점이 있었나요? 새로 알게된 부분이 있다면 알려주세요.
|
입출력 함수
|
기능
|
비고
|
|
prompt()
|
사용자에게 값을 입력받을 때
|
prompt('x1', 'x2') 라고 쓰면 디폴트 값을 설정할 수 있다.
|
|
alert()
|
간단한 알림 내용 출력할 때
|
|
|
document.write()
|
괄호 안의 내용을 브라우저 창에 출력
|
write()함수가 document 객체에 포함되어 있다.
|
|
console.log()
|
괄호 안의 내용을 콘솔 창에 출력
|
- 식별자(Identifier) : 우리가 이름 붙여 준 특정 단어
- 예약어(Keyword) : 자바스크립트에 먼저 등록된 단어
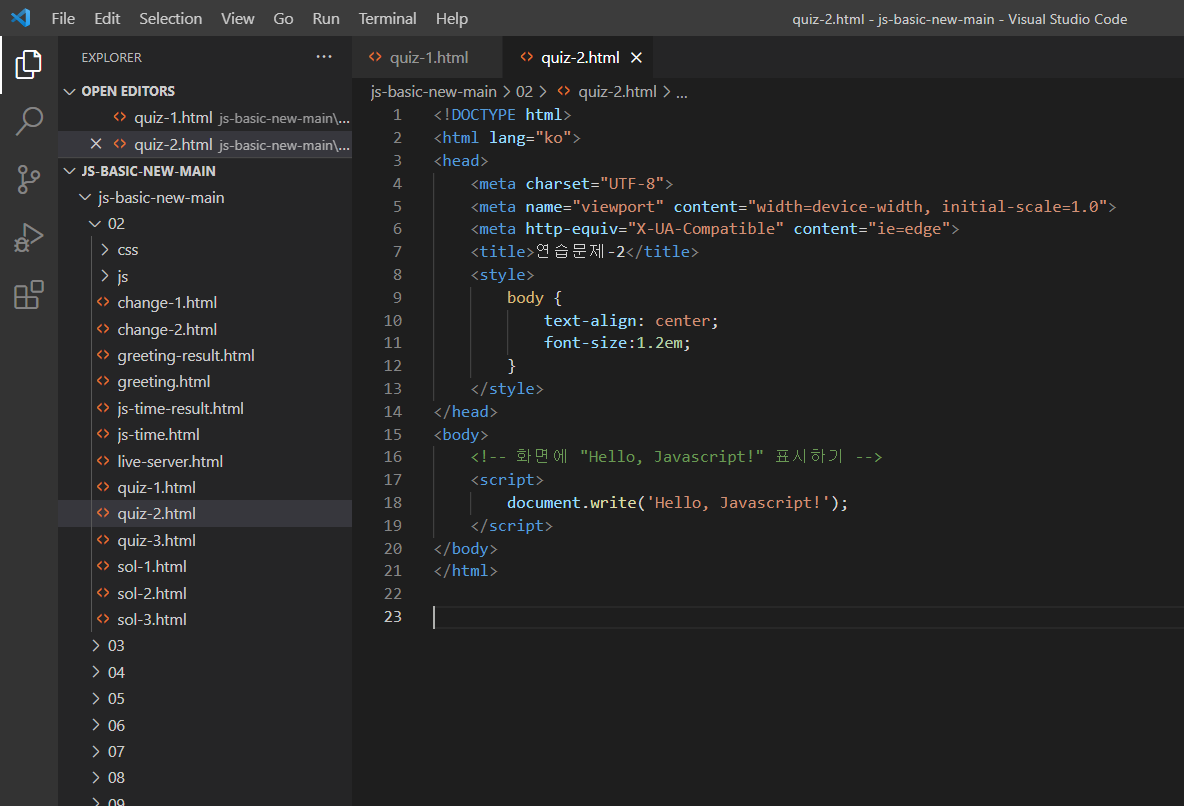
4. 열심히 실습한 코드를 저장해 첨부해 주시거나 자랑할만한 스크린샷이 있다면 올려주세요.

728x90
반응형
'etc. > Do it! 공부단' 카테고리의 다른 글
| Do it! 자바스크립트 입문 / 04단원 흐름을 제어한다! 제어문 (0) | 2022.01.21 |
|---|---|
| Do it! 자바스크립트 입문 / 03단원 변수와 자료형 그리고 연산자 (0) | 2022.01.21 |
| Do it! 자바스크립트 입문 / 01단원 안녕? 자바스크립트! (0) | 2022.01.21 |
| Do it! 오라클로 배우는 데이터베이스 입문 / 19단원 저장 서브프로그램 (0) | 2022.01.06 |
| Do it! 오라클로 배우는 데이터베이스 입문 / 18단원 커서와 예외 처리 (0) | 2022.01.06 |

