1. 책 DB를 넣어주세요.
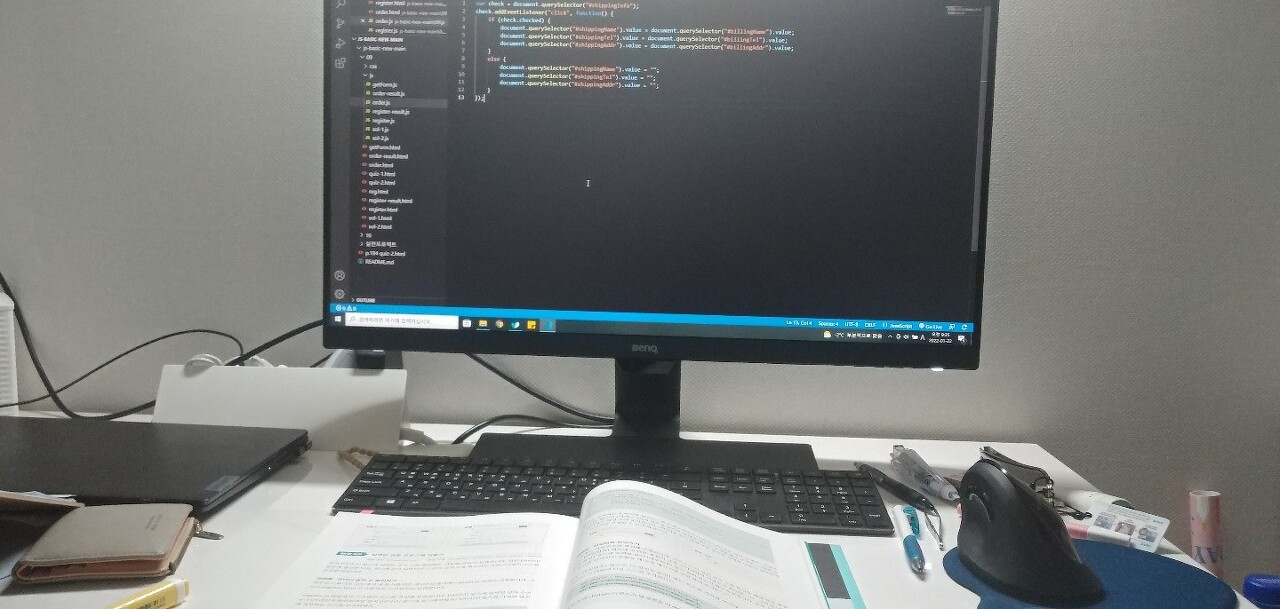
2. 나의 스터디 흔적을 사진으로 보여주세요.

3. 이번 스터디에서 특별히 좋았던 점이나 어려웠던 점이 있었나요? 새로 알게된 부분이 있다면 알려주세요.
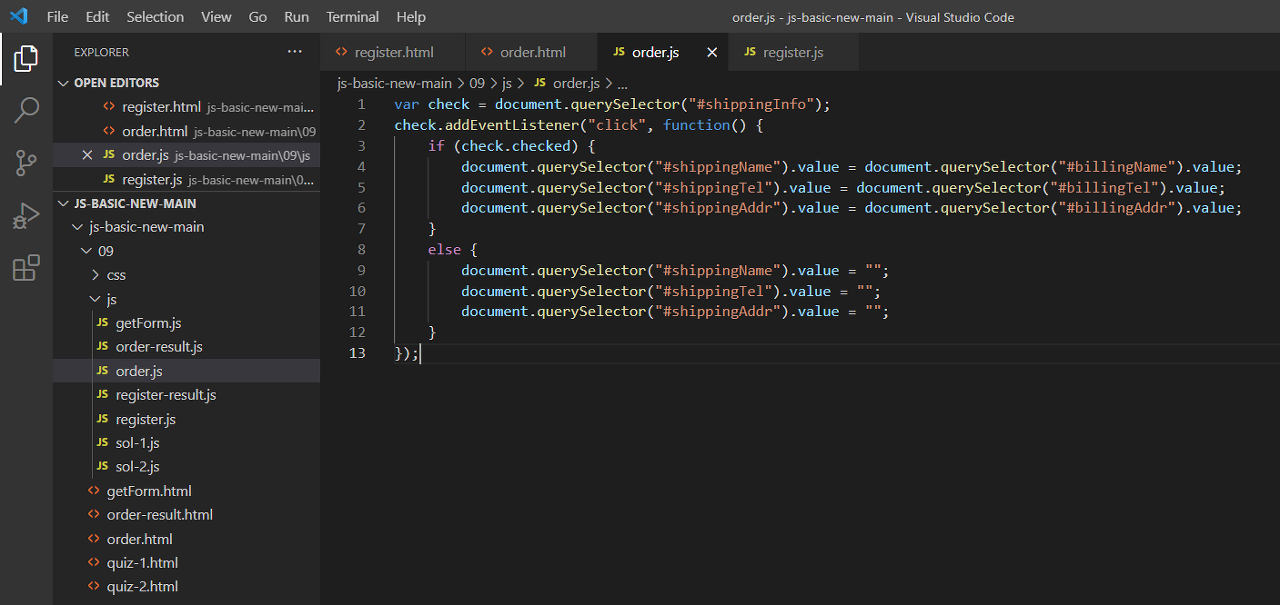
폼 요소에 접근하는 여러가지 방법
1) id 값 / class 값 사용 : document.querySelector("id값 또는 class값").value;
2) name 값 사용 (권장) : document.name값.value;
3) 폼 배열 사용 : document.forms[2].elements[1].value;
텍스트 필드를 검증해서 오류가 발생했을 시, 사용자가 입력한 값을 처리하는 방법
1) select() : 사용자가 기존에 입력한 값을 선택
2) focus() : 기존에 입력한 값이 지워진 자리에 새로운 값을 입력하도록 텍스트 필드에 커서를 가져다 놓는다.
4. 열심히 실습한 코드를 저장해 첨부해 주시거나 자랑할만한 스크린샷이 있다면 올려주세요.

728x90
반응형
'etc. > Do it! 공부단' 카테고리의 다른 글
| Do it! 점프 투 파이썬 / 01단원 파이썬이란 무엇인가? (0) | 2022.04.11 |
|---|---|
| Do it! 자바스크립트 입문 / 10단원 웹 브라우저를 다루는 방법, 브라우저 객체 모델 (0) | 2022.04.05 |
| Do it! 자바스크립트 입문 / 08단원 웹 문서를 다루는 방법, 문서 객체 모델(DOM) (0) | 2022.04.05 |
| Do it! 자바스크립트 입문 / 07단원 배열을 쉽게 다루자! Array 객체 (0) | 2022.01.22 |
| Do it! 자바스크립트 입문 / 06단원 여러 자료를 한꺼번에 담는 객체 (0) | 2022.01.22 |

