1. 책 DB를 넣어주세요.
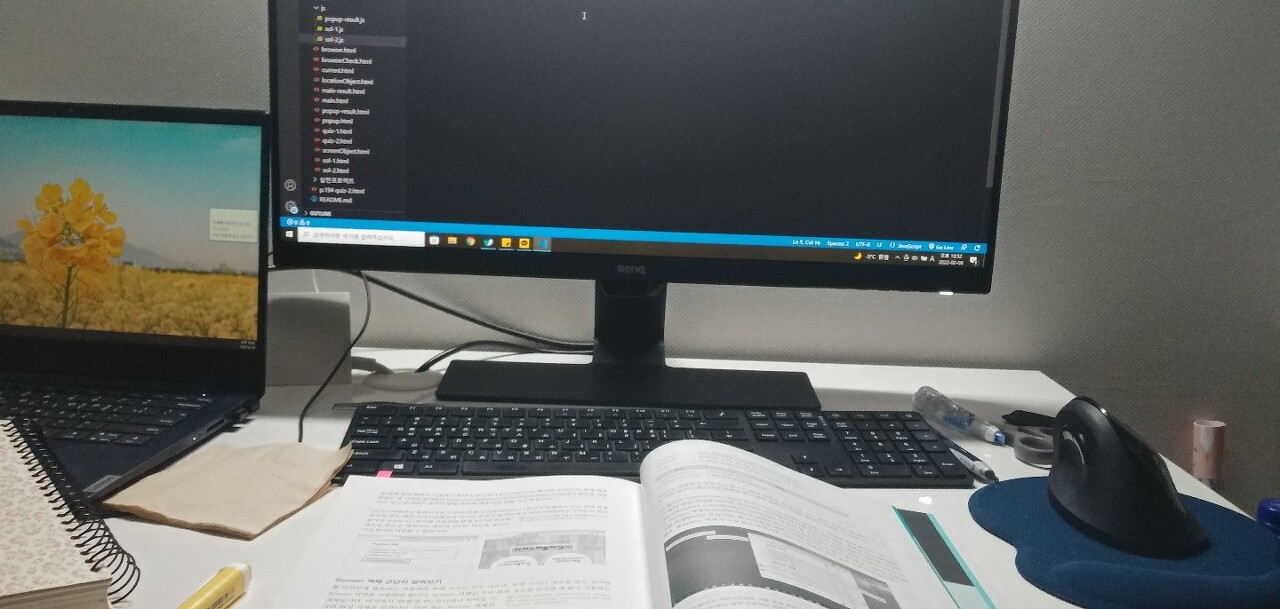
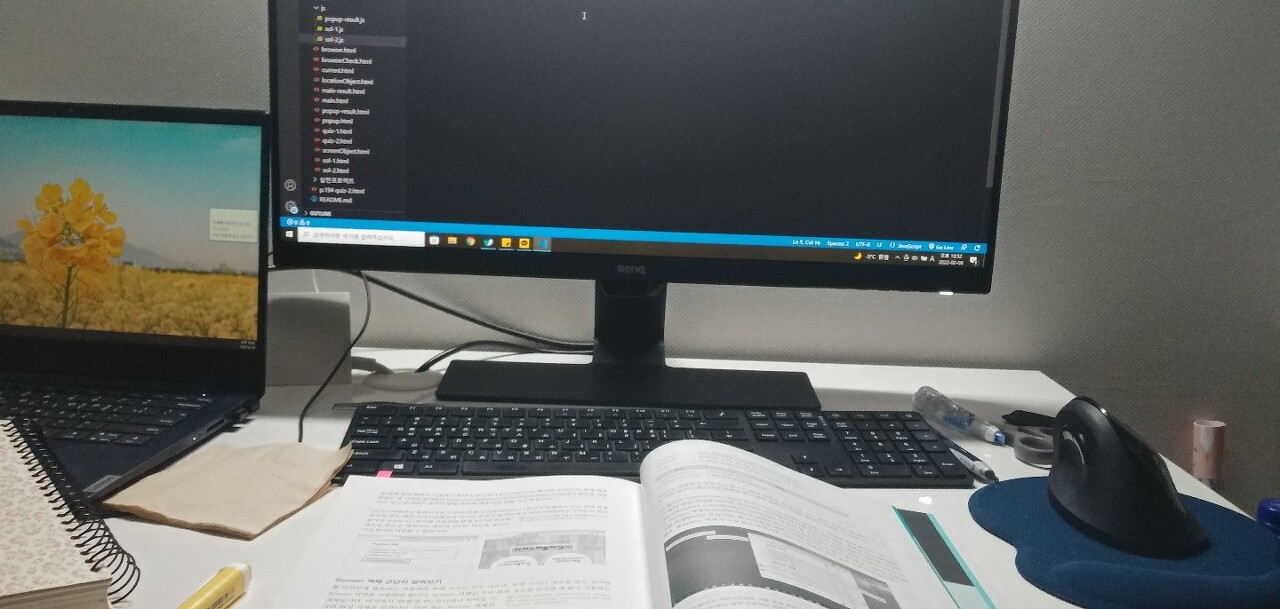
2. 나의 스터디 흔적을 사진으로 보여주세요.

3. 이번 스터디에서 특별히 좋았던 점이나 어려웠던 점이 있었나요? 새로 알게된 부분이 있다면 알려주세요.
- 브라우저 객체 모델(BOM) : 웹 '브라우저' 전체를 객체로 관리하는 것
|
객체
|
설명
|
|
Window
|
브라우저 창 1개당 만들어지는 객체 (최상위 객체)
|
|
Document
|
<body> 태그를 만나면 만들어지는 객체 (HTML 문서 정보를 가진다.)
|
|
History
|
현재 창에서의 방문 기록을 저장하는 객체
|
|
Location
|
현재 페이지의 URL 정보를 갖는 객체
|
|
Navigator
|
현제 사용 중인 웹 브라우저 정보를 갖는 객체
|
|
Screen
|
현재 사용 중인 화면 정보를 갖는 객체
|
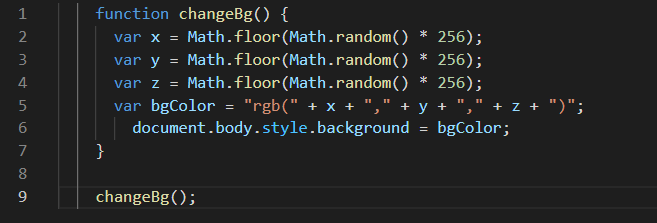
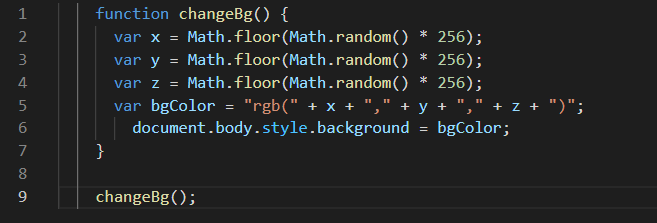
4. 열심히 실습한 코드를 저장해 첨부해 주시거나 자랑할만한 스크린샷이 있다면 올려주세요.

728x90
반응형
'etc. > Do it! 공부단' 카테고리의 다른 글
| Do it! 점프 투 파이썬 / 02단원 파이썬 프로그래밍의 기초, 자료형 (0) | 2022.04.16 |
|---|---|
| Do it! 점프 투 파이썬 / 01단원 파이썬이란 무엇인가? (0) | 2022.04.11 |
| Do it! 자바스크립트 입문 / 09단원 폼과 자바스크립트 (0) | 2022.04.05 |
| Do it! 자바스크립트 입문 / 08단원 웹 문서를 다루는 방법, 문서 객체 모델(DOM) (0) | 2022.04.05 |
| Do it! 자바스크립트 입문 / 07단원 배열을 쉽게 다루자! Array 객체 (0) | 2022.01.22 |
1. 책 DB를 넣어주세요.
2. 나의 스터디 흔적을 사진으로 보여주세요.

3. 이번 스터디에서 특별히 좋았던 점이나 어려웠던 점이 있었나요? 새로 알게된 부분이 있다면 알려주세요.
- 브라우저 객체 모델(BOM) : 웹 '브라우저' 전체를 객체로 관리하는 것
|
객체
|
설명
|
|
Window
|
브라우저 창 1개당 만들어지는 객체 (최상위 객체)
|
|
Document
|
<body> 태그를 만나면 만들어지는 객체 (HTML 문서 정보를 가진다.)
|
|
History
|
현재 창에서의 방문 기록을 저장하는 객체
|
|
Location
|
현재 페이지의 URL 정보를 갖는 객체
|
|
Navigator
|
현제 사용 중인 웹 브라우저 정보를 갖는 객체
|
|
Screen
|
현재 사용 중인 화면 정보를 갖는 객체
|
4. 열심히 실습한 코드를 저장해 첨부해 주시거나 자랑할만한 스크린샷이 있다면 올려주세요.

728x90
반응형
'etc. > Do it! 공부단' 카테고리의 다른 글
| Do it! 점프 투 파이썬 / 02단원 파이썬 프로그래밍의 기초, 자료형 (0) | 2022.04.16 |
|---|---|
| Do it! 점프 투 파이썬 / 01단원 파이썬이란 무엇인가? (0) | 2022.04.11 |
| Do it! 자바스크립트 입문 / 09단원 폼과 자바스크립트 (0) | 2022.04.05 |
| Do it! 자바스크립트 입문 / 08단원 웹 문서를 다루는 방법, 문서 객체 모델(DOM) (0) | 2022.04.05 |
| Do it! 자바스크립트 입문 / 07단원 배열을 쉽게 다루자! Array 객체 (0) | 2022.01.22 |

