[사이드 프로젝트] fillsa 개발일지 009. 리액트 처음 세팅하기 (3) CSS
React에 CSS를 적용하는 여러가지 방법
1. css 파일을 바로 import하기
가장 간단한 방법이지만 여러 컴포넌트에서 class name이 중복될 수 있어 관리하기가 매우 힘들다.
// App.js
import "styles.css";
const App = () => {
return(
<div className="App">
...
</div>
);
}
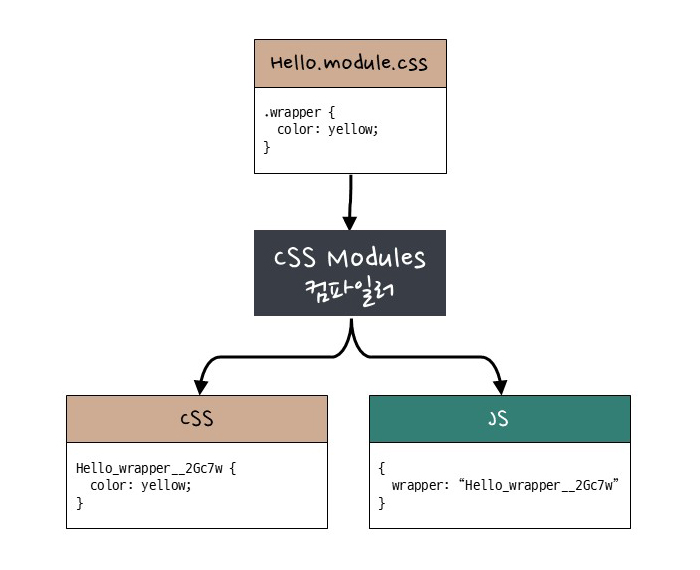
2. React에서 제공하는 CSS module 이용하기

css 파일의 이름을 이름.module.css과 같이 변경하여 사용할 수 있다.
이것은 css 모듈이 작동하도록 코드를 변환하라고 컴파일 과정에 보내는 신호이다.
// App.js
import styles from "./App.module.css";
const App = () => {
return (
<>
<div className="App">
<h1 className={styles.Title}>CSS 적용</h1>
</div>
</>
);
};
export default App;/* App.module.css */
.Title{
color:red;
}
3. Styled-Components 라이브러리 이용하기
CSS 파일과 JS 파일이 분리되는 것이 싫다면 Styled-Components 라이브러리를 사용할 수 있다.
CSS-in-JS란 자바스크립트 코드 내부에 CSS를 작성하는 방식이다. CSS-in-JS를 사용하면 스타일을 컴포넌트 단위로 작성할 수 있으며 자바스크립트 코드로 스타일을 작성하기 때문에 동적인 스타일링이 가능해진다.
대표적인 CSS-in-JS 라이브러리로는 Styled-Components, Emotion, JSS 등이 있다.
npm i styled-components
// Header.js
import styled from "styled-components";
const StyledHeader = styled.header`
color: white;
background-color: black;
font-size: 20px;
width: 300px;
text-align: center;
`;
const Header = () => {
return <StyledHeader>This is Header.</StyledHeader>;
};
export default Header;
Styled-Components의 장점은 다음과 같다.
- 해당 JS 파일의 스타일이 다른 JS 파일로 오염되지 않는다.
- 해당 JS 파일의 스타일은 html 페이지의 <style> 태그에 넣어져, 페이지 로딩시간이 단축된다.
- props를 기반으로 하는 동적 스타일링이 가능하다.
나는 굳이 CSS 파일이 JS 파일과 묶이길 바라지도 않고, 개인적으로 Styled-Components로 작성된 css 문법의 가독성이 너무 떨어진다. 따라서 두 번째 방법인 CSS module을 사용하기로 하였다.
Styled-Components를 쓰면 동적인 스타일링이 더욱 간편해진다고 해서 끌리긴 하지만, CSS module로도 동적인 스타일링이 불가능한 것은 아니므로, 개발의 편의성에 더욱 중점을 두기로 했다.
또한 CSS module과 SCSS를 함께 사용하기로 하였다.
SCSS 적용하기
SASS와 SCSS
sass는 css 코드를 HTML과 유사한 구조로 작성할 수 있는 전처리기이다.
scss는 sass에서 나온 문법이며, 코드를 작성하는 규칙이 익숙해 sass보단 scss를 사용하는 것을 권장한다.
sass
.list
width: 100px
float: left
li
color: red
background: url("./image.jpg")
&:last-child
margin-right: -10px
scss
.list {
width: 100px;
float: left;
li {
color: red;
background: url("./image.jpg");
&:last-child {
margin-right: -10px;
}
}
}
보다시피 sass에는 중괄호 및 세미콜론이 없지만 scss는 있다.
따라서 scss가 한 눈에 구조를 파악하기 용이하다.
SCSS 사용법
scss 설치하기
npm install node-sass
지금까지 작업하던 CSS의 확장자를 .scss로 변경하면 바로 scss 쓸 수 있다.
물론 react의 CSS module과 함께 사용할 수 있다.
파일명을 이름.module.scss 로 저장하면 된다.
Nesting
SCSS를 사용하면 다음과 같이 HTML 구조와 유사한 구조로 스타일 시트를 작성할 수 있게 된다.
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li {
display: inline-block;
}
a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
}
변수
$변수명 : 값 형태로 변수를 지정하여 사용할 수 있다.
$primary-color: #333;
body {
border: 1px solid black;
color: $primary-color;
}
.inverse {
background-color: $primary-color;
color: white;
}
& 선택자
Nesting 내부에서 & 선택자는 부모 선택자로 치환된다.
아래 예시처럼 button { &:hover }를 사용하면 button:hover와 같은 의미가 된다.
button {
width: 200px;
height: 50px;
&:hover {
width: 400px;
height: 100px;
}
}
mixin
mixin은 함수라고 생각하면 편하다.
mixin 블록 안에 css 코드를 작성하면 해당 mixin을 호출하는 순간 블록 내부 스타일이 적용된다.
@mixin flexCenter {
display: flex;
justify-content: center;
align-items: center;
}
.info {
@include flexCenter;
}
함수와 마찬가지로 매개변수를 넣을 수 있다.
인자로 null을 보내면 값 설정을 하지 않을 수도 있다.
@mixin flexSort($justify, $alignItems) {
display: flex;
justify-content: $justify;
align-items: $alignItems;
}
.info {
@include flexSort('space-between', 'center');
}
.feed {
@include flexSort('space-around', 'center');
}