[사이드 프로젝트] fillsa 개발일지 004. 피그마로 목업 만들기
목업 만들기

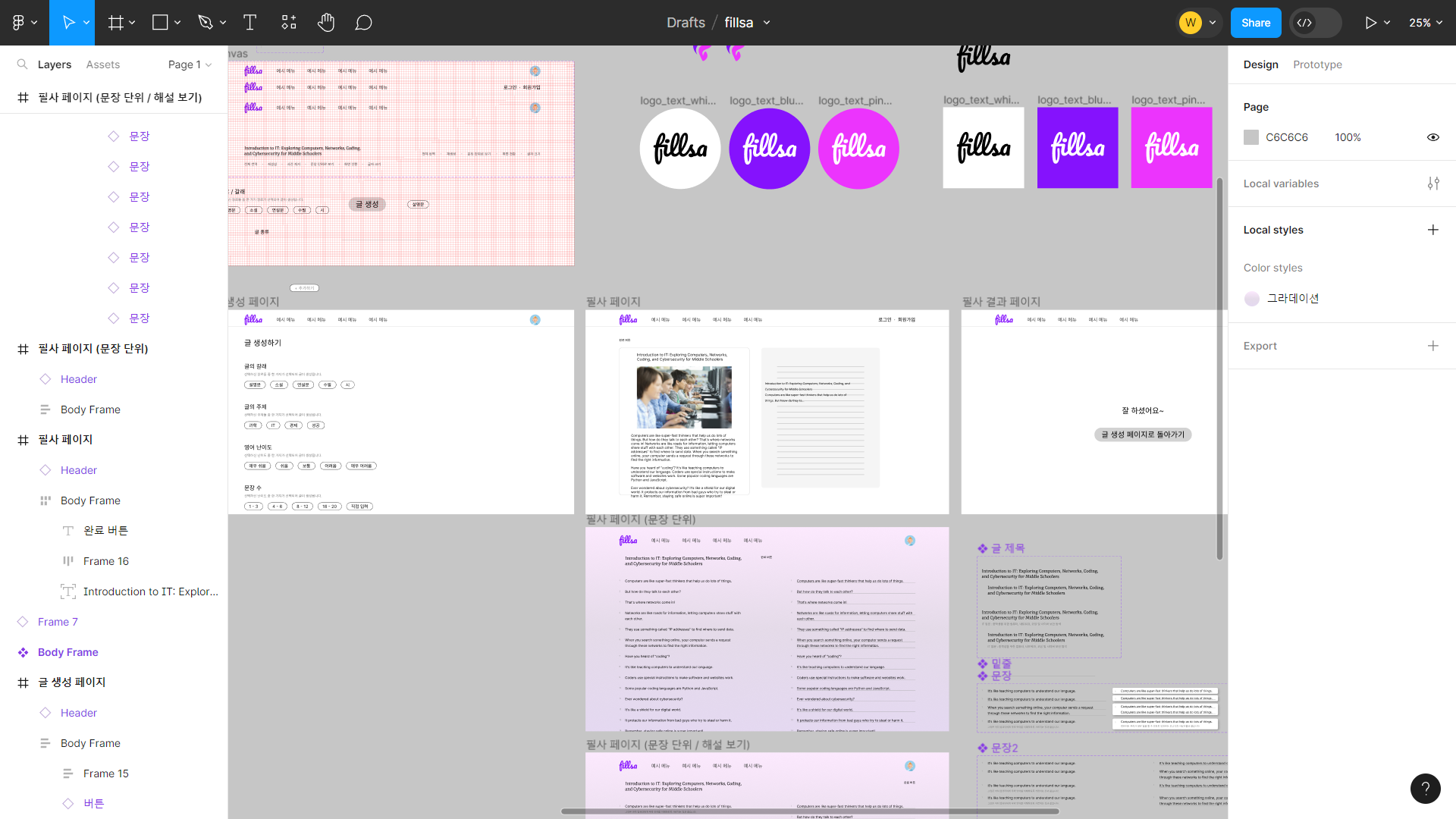
목업을 제대로 만들지 않고 리액트 페이지부터 만들면 나중에 수정할 거리가 많아질 것 같아서 목업부터 확실하게 만들고 개발을 시작하기로 했다.
피그마에서 목업만 며칠째 만들고 있는데 이쯤되면 내가 개발자인지 디자이너인지 정체성 혼란이 오기 시작한다.
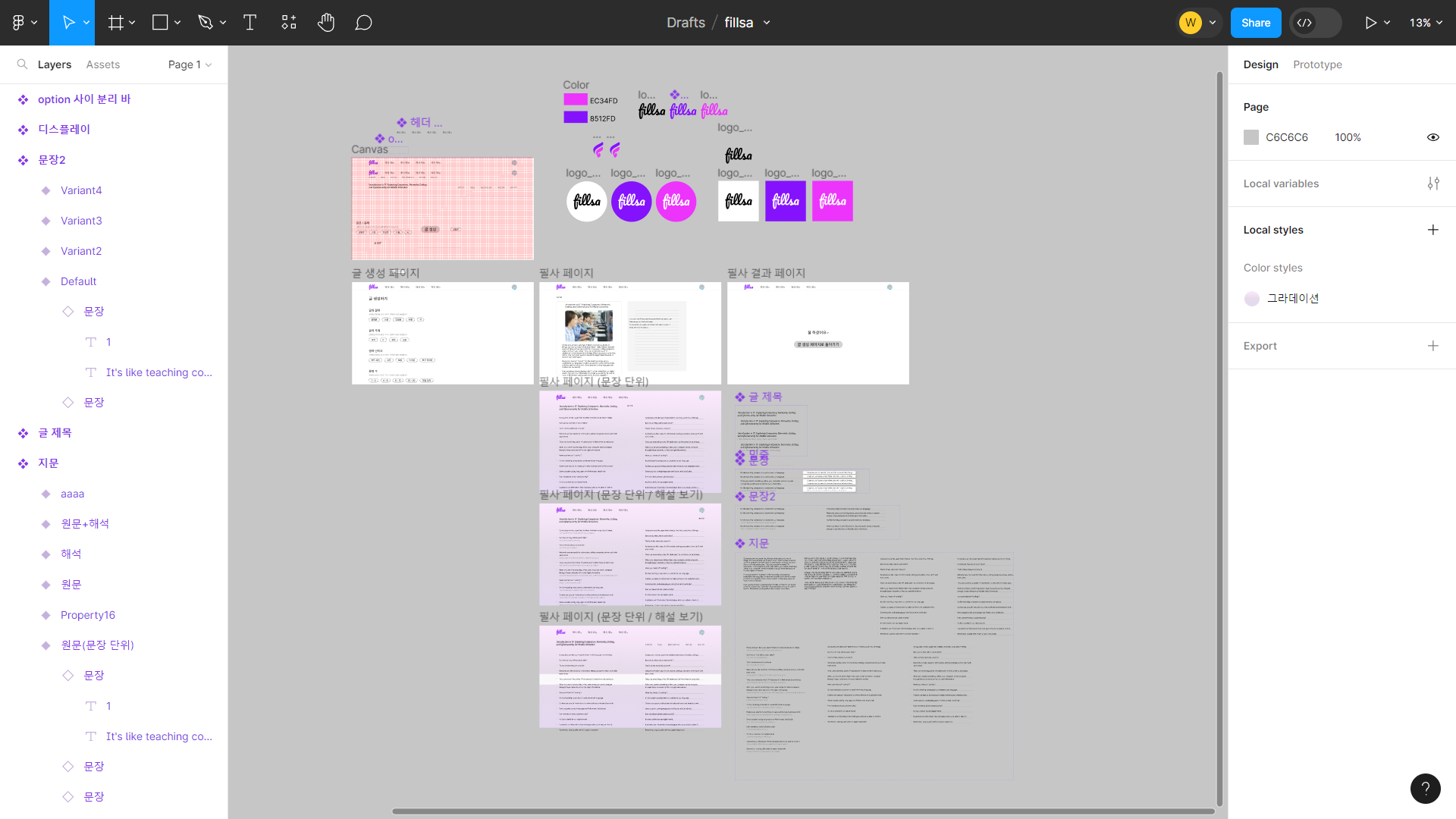
아무나 구경할 수 있도록 피그마 링크를 공개 상태로 해두었다.
자주 사용하는 피그마 기능
웹 디자이너는 아니지만 3번의 ssafy 프로젝트와 갈아엎어진 n번의 토이 프로젝트를 통해 터득하게 된 유용한 피그마 기능 몇 가지를 소개해보려고 한다.
1. 컴포넌트
공통적으로 자주 사용해야하는 디자인 요소는 컴포넌트로 만들어서 재활용하면 매우매우매우 편하다. 예전에 컴포넌트 기능을 잘 몰랐을 때는 헤더 디자인이 수정되면 복붙해놓은 모든 헤더들을 일일이 변경해줬었다..

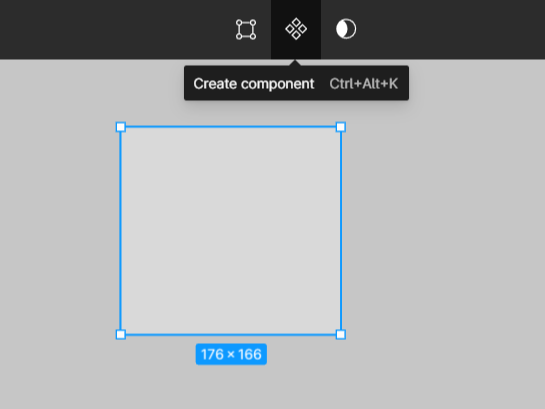
아주 간단하게만 설명하자면, 컴포넌트로 만들고 싶은 요소가 포커싱된 상태로 피그마 중앙 상단에 있는 버튼을 클릭하면 컴포넌트로 만들어 재활용할 수 있다.
덧붙여서 하나의 컴포넌트에서 여러개의 variant도 줄 수 있다.

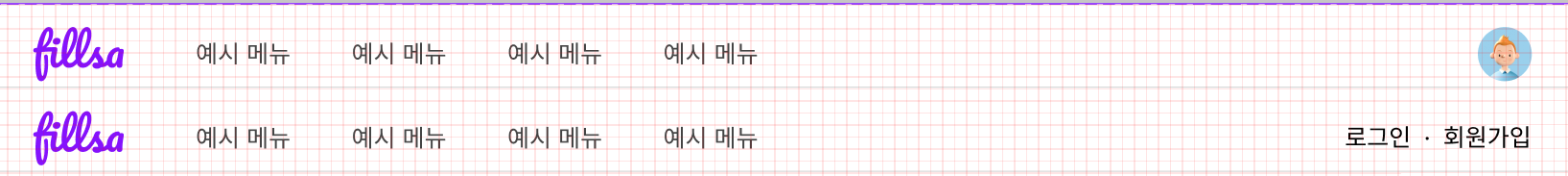
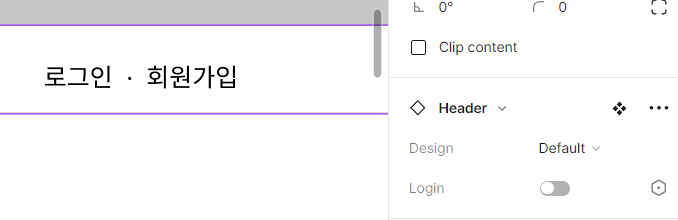
variant는 대표적으로 로그인 상태일 때와 비로그인 상태일 때 헤더 컴포넌트 디자인이 달라지는 상황에서 쓸 수 있다.


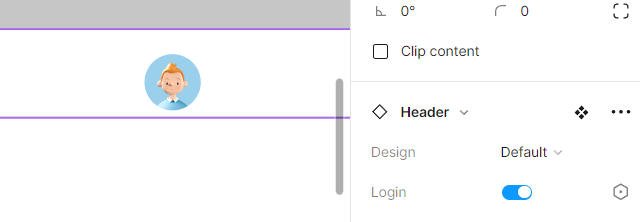
컴포넌트의 Login 속성 값을 on / off로 스위칭하면 위 사진처럼 헤더 디자인이 손쉽게 변경된다.
2. 오토 레이아웃
오토 레이아웃은 디자인 요소들을 줄맞춰 깔끔하게 정렬할 수 있는 기능이다.

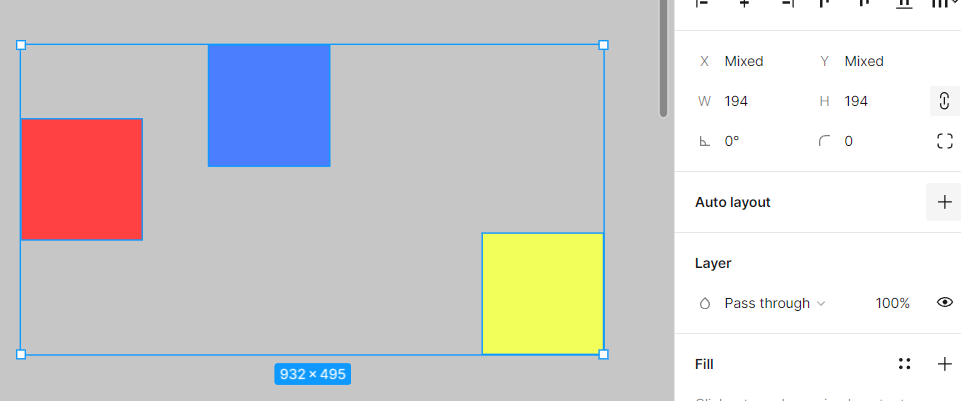
예를 들어 위 사진처럼 막 놓여져 있는 요소들을 드래그한 상태에서 오른쪽의 auto layout 버튼을 누르면

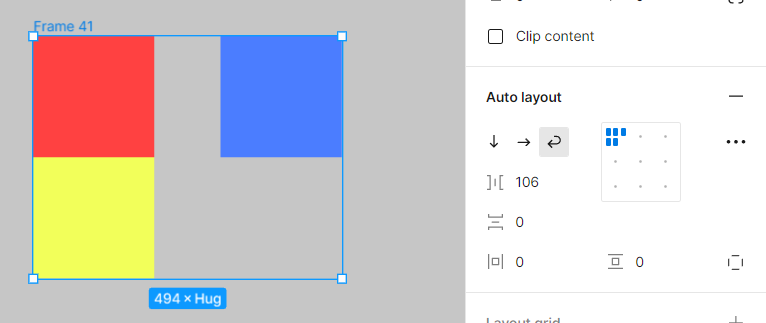
선택한 전체 요소가 frame으로 묶이면서 알아서 정렬된다.

정렬 기준점, 정렬 방향, 요소 사이 간격, padding 값도 지정할 수 있다.

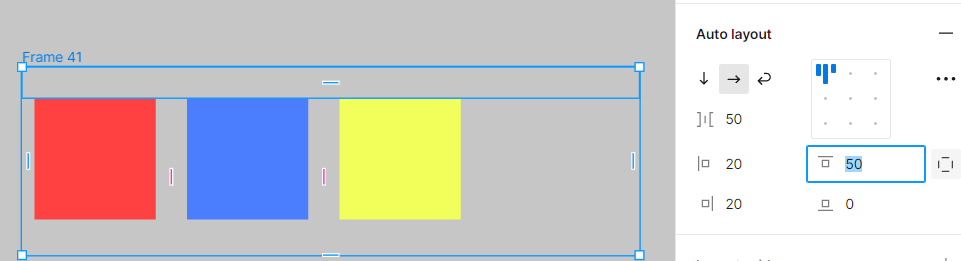
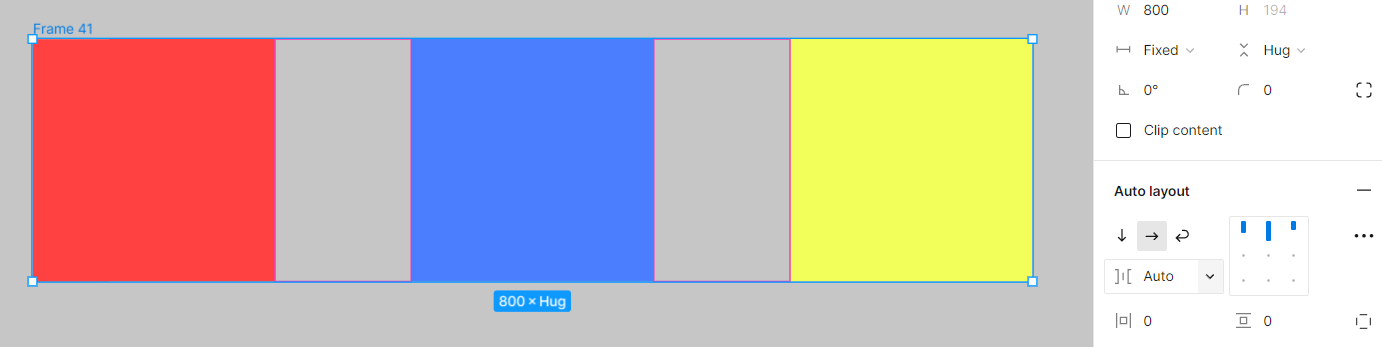
또, 위 사진처럼 frame 크기를 Hug가 아닌 Fixed로 해놓으면 요소 사이 간격을 auto로 설정하는 것이 가능해진다.
이러면 요소들이 frame 크기에 꽉 채워지게끔 자동으로 정렬된다. (css에서 space-between와 같은 기능)
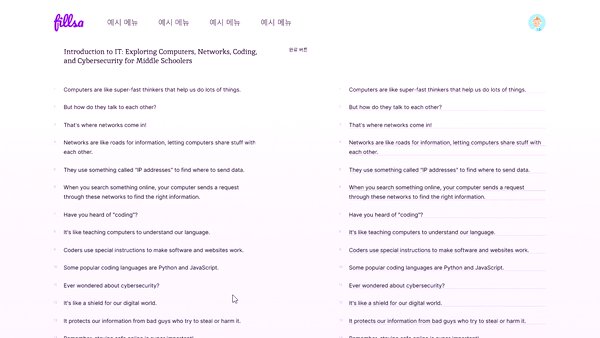
3. 스크롤 & Clip Content

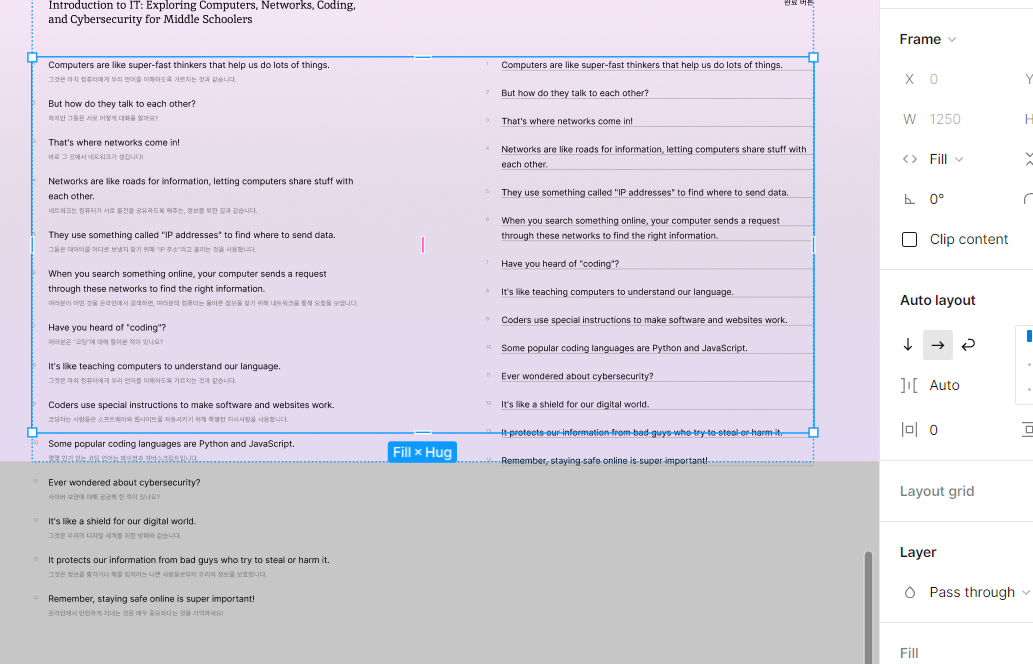
이렇게 content의 길이가 frame 크기를 초과하게 될 경우

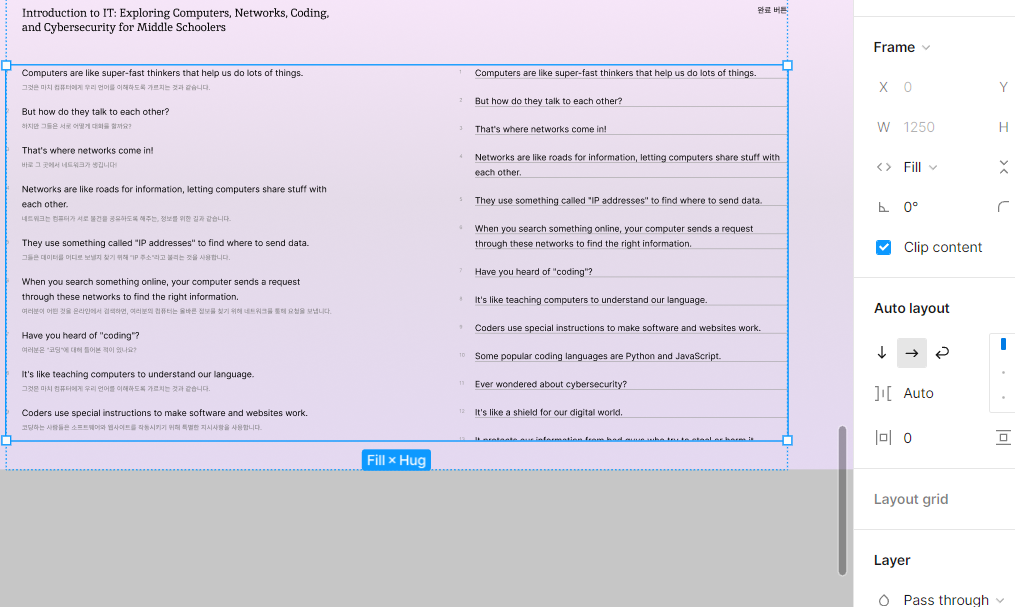
오른편의 'Clip content' 버튼을 on 해줌으로써 넘치는 내용물을 가려줄 수 있다.

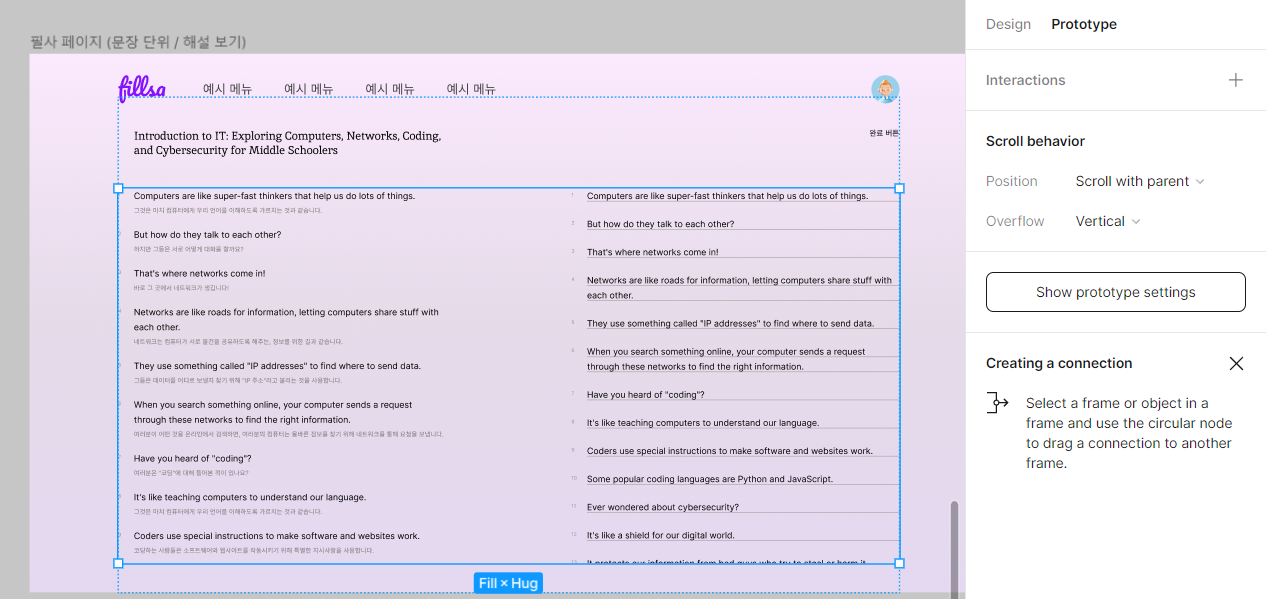
덧붙여서 해당 frame을 포커싱한 상태에서 오른편의 Prototype > Overflow 값을 변경해주면

피그마 프레젠테이션 모드에서 실제로 스크롤링이 가능하다.
4. Interactions
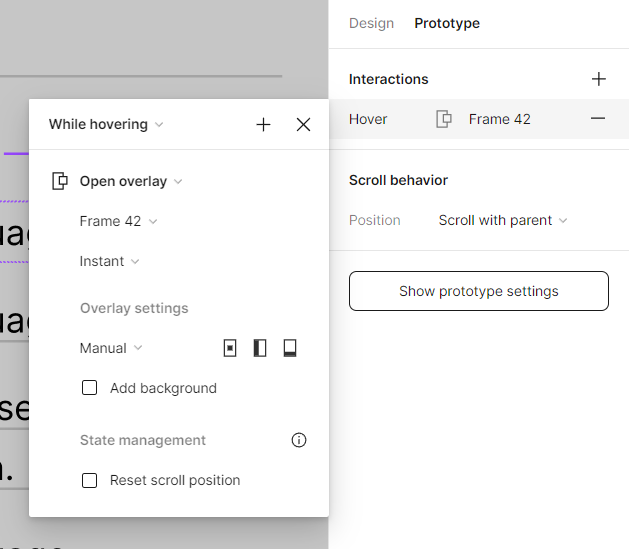
어떤 요소를 클릭했을 때 어떤 페이지로 이동한다든지, 어떤 요소를 hovering 했을 때 어떤 요소가 나타난다든지 하는 것들은 Interaction 설정을 통해 표현할 수 있다.

Interaction을 주고 싶은 요소를 클릭한 상태에서 오른편의 Prototype > Interactions를 추가하면 된다.
줄 수 있는 효과는 그 종류가 너무 다양해서 여기서 일일이 소개하진 않겠다.

Interaction 효과 또한 피그마 프레젠테이션 모드에서 확인할 수 있다.
피그마 팁
1. 버튼 만들기
피그마에서 버튼 같은 거 만들 때 1)직사각형 따로 만들고 2)텍스트 따로 만들어서 3)두 요소를 group화 하는 경우가 많은데, 이래도 상관 없지만 나는 아래 방법을 쓴다.

- 텍스트를 생성한다.
- 텍스트를 frame화 한다. (우클릭 하고 frame selection)
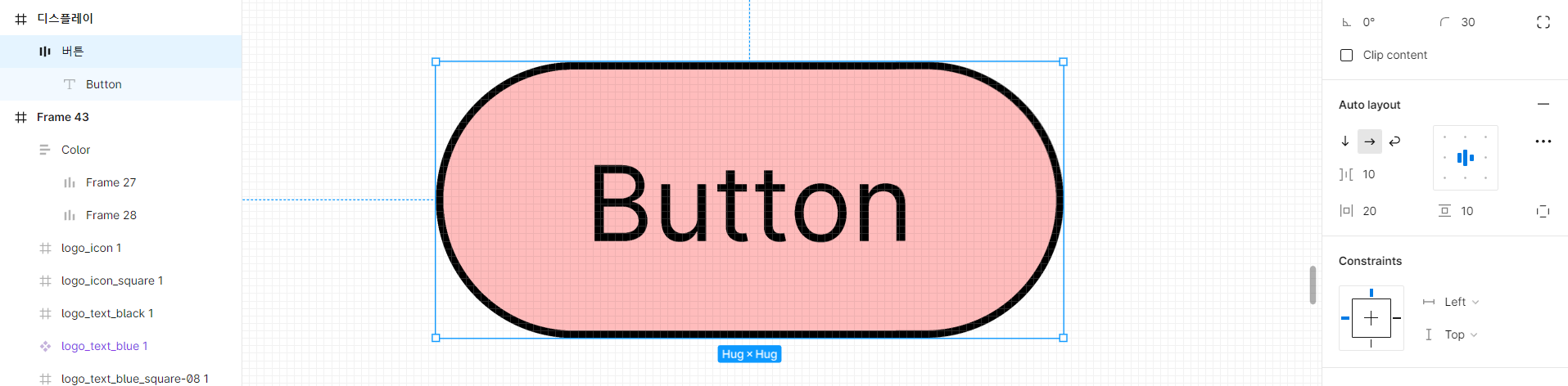
- frame의 디자인을 수정해서 버튼 모양으로 만든다.
- frame에 Auto layout을 주면 텍스트 정렬 및 padding을 줄 수 있음
- frame의 Fill 속성 / Stroke 속성 / Effects 속성 등을 건드려서 배경색 / 테두리 / 그림자 등의 효과를 줄 수 있음
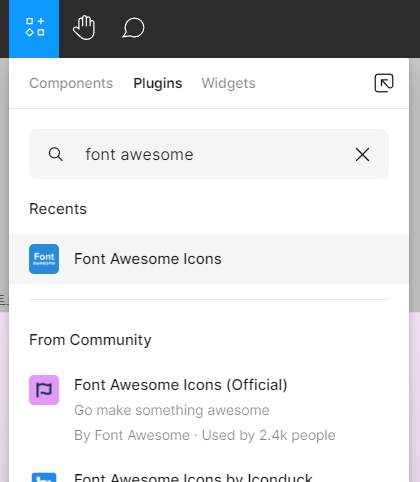
2. 피그마에서 Font Awesome 사용하기

위 사진과 같이 피그마 상단의 저 아이콘을 선택하면 여러가지 플러그인들을 다운받아 쓸 수 있다.
여러가지 유용한 아이콘들을 쓸 수 있는 font awesome 플러그인도 있다.

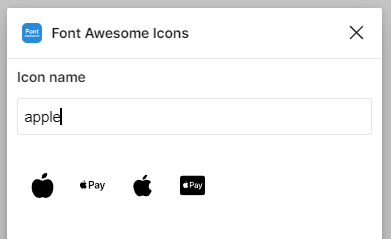
폰트 어썸 플러그인에서 위와 같이 원하는 아이콘을 검색해서
3. 자주 사용하는 단축키
f11
피그마가 아닌 브라우저의 기본 단축키이지만, 목업 작업을 할 때는 최대한 화면을 넓게 쓰고 싶어서 f11을 눌러 전체화면을 만들어놓고 작업한다.
Ctrl + \


피그마 좌, 우, 상단에 있는 인터페이스를 껐다 켤 수 있다.
작업화면을 더 넓게 쓰고 싶을 때 유용하다.
+ 또는 -
화면을 zoom in 또는 zoom out 할 수 있다.
Ctrl + 0
화면의 zoom을 100%로 돌려놓는다.