Do it! 자바스크립트 입문 / 08단원 웹 문서를 다루는 방법, 문서 객체 모델(DOM)
1. 책 DB를 넣어주세요.
2. 나의 스터디 흔적을 사진으로 보여주세요.

3. 이번 스터디에서 특별히 좋았던 점이나 어려웠던 점이 있었나요? 새로 알게된 부분이 있다면 알려주세요.
DOM(Document Object Model)
- 웹 문서의 모든 요소를 객체화하여, js에서 조작 가능하게 하는 것
- DOM 구조는 나무처럼 생겼으며, 이러한 구조를 'DOM 트리'라고 부른다.
- document : DOM 요소 중 하나로, 웹 문서 자체를 가리킨다.
DOM요소에 접근하는 방법
- document.getElementById("내용") : id 선택자로 접근하기
- document.getElementsByClassName("내용") : class 이름으로 접근하기 (HTMLCollection을 반환)
- document.getElementsByTagName("내용") : 태그 이름으로 접근하기 (HTMLCollections을 반환)
- document.querySelector("내용") : id 선택자(# 기호), class 이름(. 기호), 태그 이름(기호 없음) 모두 가능한 방법
- document.querySelectorAll("내용") : NodeList를 반환
* HTMLCollection 자료형
- 여러 개의 HTML 요소를 담고 있는 자료형, 배열과 비슷
- class 선택자로 접근하면 2개 이상의 웹 요소에 접근하게 된다.
* NodeList 자료형
- 여러 개의 노드를 담고 있는 자료형, 배열과 비슷
- HTMLCollection과 같은 방법으로 다룰 수 있다.
DOM요소의 속성에 접근하는 방법
- 객체명.속성명 : 속성에 접근
- 객체명.getAttribute("속성명") : 속성에 접근
- 객체명.setAttribute("속성명", 값) : 접근한 속성의 값을 변경
DOM요소의 이벤트 처리하는 방법
- 객체명.onclick = 함수명 : 하나의 요소에 하나의 이벤트 처리기만 적용할 수 있는 방법
- 객체명.addEventListener("이벤트 유형", 함수명) : 하나의 요소에 여러 개의 이벤트를 추가할 수 있는 방법
DOM요소의 CSS 속성에 접근하는 방법
- 객체명.style.CSS속성명 = "값"
* 웹 요소를 감추는 방법
1) display: none → 차지하던 공간도 사라진다.
2) visibility: hidden → 차지하던 공간은 남는다.
DOM에 요소 추가하는 방법
|
1단계
|
let 변수1 = createElement("요소 노드")
|
새 '요소 노드' 생성
|
|
2단계
|
let 변수2 = createTextNode("텍스트 노드")
|
새 '텍스트 노드' 생성
|
|
변수1.appendChild(변수2)
|
텍스트 노드를 요소 노드의 자식 노드로 추가
|
|
|
3단계
|
let 변수3 = createAttribute("속성 노드")
|
새 '속성 노드' 생성
|
|
변수3.value = "속성 값"
|
속성 노드에 값 지정
|
|
|
변수1.setAttributeNode(변수3)
|
속성 노드를 요소 노드에 연결
|
|
|
* 3단계에서 '변수1.setAttribute("속성 노드", "속성 값")'로 간단하게 속성을 추가할 수 있다.
|
||
|
4단계
|
부모 노드.appendChild(변수1)
|
새로 만든 요소 노드를 부모 노드에 추가
|
DOM에 추가한 노드 순서 바꾸거나 삭제하는 방법
- querySelectorAll() : 여러 개의 노드를 한꺼번에 가져와 '노드 리스트' 반환
- hasChildNodes() : 특정 노드에 자식 노드가 있다면 true를 반환
예) document.querySelectorAll("p")[0].hasChildNodes()
→ 1번째 p 요소 노드는 자식 노드를 가지고 있는가?
- childNodes 속성 : 현재 노드의 자식 노드를 가져와 '노드 리스트' 반환 (요소 노드, 텍스트 노드, 주석 노드까지 접근)
- children 속성 : 현재 노드의 자식 노드를 가져와 '노드 리스트' 반환 (요소 노드만 접근)
* 특정 위치에 노드 삽입하기
- appendChild() : 부모 노드의 자식 노드들 중 제일 마지막에 자식 노드 추가
- insertBefore() : 기준 노드를 지정하고 그 앞에 자식 노드를 추가
예) nameList.insertBefore(nameList.children[2], nameList.children[0]);
→ nameList.children[0]을 기준으로 그 앞에 nameList.children[2]를 추가
* 특정 노드를 삭제하기
- 노드는 스스로를 삭제할 수 없으므로, 부모 노드에 접근한 후 자식 노드를 삭제해야한다.
- parentNode 속성 : 현재 노드의 부모 요소 노드를 반환
- removeChild() : 부모 노드에서 자식 노드를 삭제
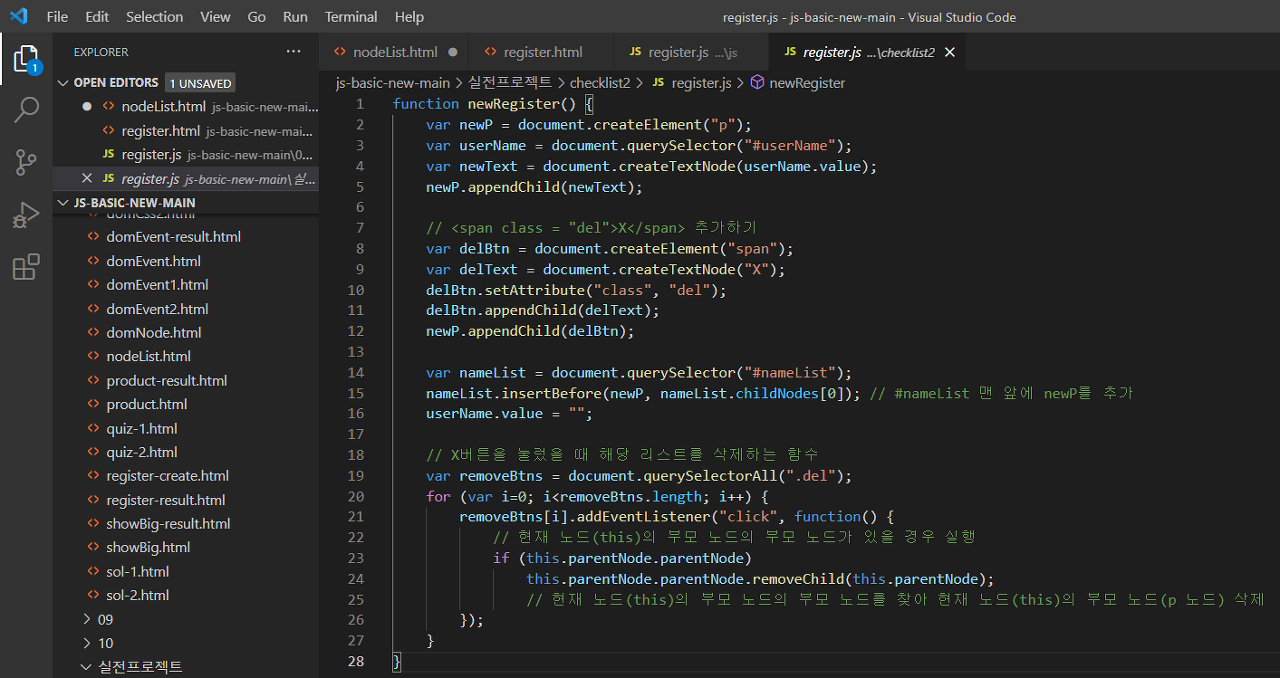
4. 열심히 실습한 코드를 저장해 첨부해 주시거나 자랑할만한 스크린샷이 있다면 올려주세요.